Vue.js holds a predominant past and a persistent present while its future still seems to be bright and promising. Do you know why? Simply because it posses rich-features that helps to build an interactive user interface and dynamic single page applications. Vue.js has earned a remarkable position among the top JavaScript frameworks wherein transcending React and Angular with the highest star ranking of 134565 on GitHub. The popularity of Vue.js can also be estimated by the fact that approx 97000 live websites are using it. With the rapid growth of this framework, everyone looks for the best Vue.js development company to commence their dream project.
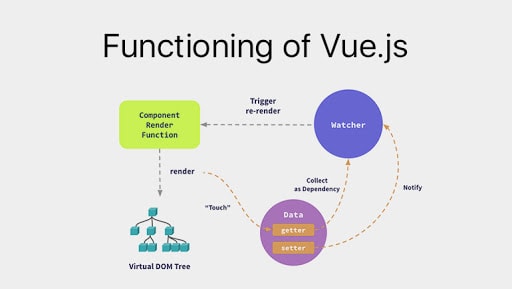
Some peculiar traits of Vue.js that strengthens its core functionality are virtual DOM implementation, reusability of components, data binding, and detailed documentation. Vue.js is an ideal choice for creating a faster, simpler, and friendly web experience for users. It is also the most-preferred JavaScript framework among developers since the Vue.js developers avail on flexible coding formats. Vue.js allows developers to write any complex app quickly also it possesses an easy syntax which simplifies the process of learning for newbies as its dispensable for them learn JSX rather they can directly get started with the basic knowledge of HTML and JavaScript.

If we take into account the growth chart of Vue.js in recent years, then it has only risen upwards. As per the State of JavaScript report’s 2016-2018 , there were 894 people who have used Vue.js and would use it again in 2016 the numbers reached 5810 in the year 2018, which is a notable hype. It is clear that since the time of its release until now, Vue has only evolved as a stronger and reliable platform for application development.
What’s in store of Vue.js?
At VueConfTO2019 Evan You, the creator of Vue.js states that the latest version Vue 3 will be much faster than the previous ones. He adds on to explain about the amplified features of Vue 3:
Improved Virtual DOM
There will be a major improvement in the virtual DOM implementation of Vue 3. Evan You has employed InfernoJS framework to design this version which seems to double the speed of an Vue.js application. Moreover, the imposition of static tree and prop hosting will further save the time of Vue.js developer.

Enhanced Debugging
Error and changes are inevitable in the coding stage, but not anymore! Evan has kept a central focus on enhancing debugging. Vue 3.0 avails developers to easily detect the reason for which a component is re-rendering by using the hooks of renderTriggered and renderTracked.
Better Observers
This version is intended to revamp every feature of the previous Vue versions and nothing is overlooked by Vue’s community while designing it. Vue.3 will facilitate Proxy-based observer that are very useful in keeping an eye on the changes and deletion of property.
Some other changes that you can spot in Vue 3 are optimized slog generation implying a parent and a child can be re-rendered individually and platform agnosticism. These features will make a drastic change in the web world. Get an insight of the whole blog post published by Evan You at The Vue Point.
One can determine that the status of Vue.js is nowhere diminishing in 2019 or in the upcoming years. So hire Vue.js developer from Resourcifi and build a scalable application. We offer an array of Vue.js development services comprising real-time app development, custom solutions, data analysis tools, upgradation & maintenance. You can select a remote Vue.js developer from our extensive range of hiring models. Choose the one that fits your business perfectly.