Educational app development saw a paradigm shift ever since the onset of the COVID-19 pandemic. After this, the new normal was all about adapting to digital learning and a flood of educational apps. How to make a learning app has puzzled many visionaries until the latest boom in the EdTech.
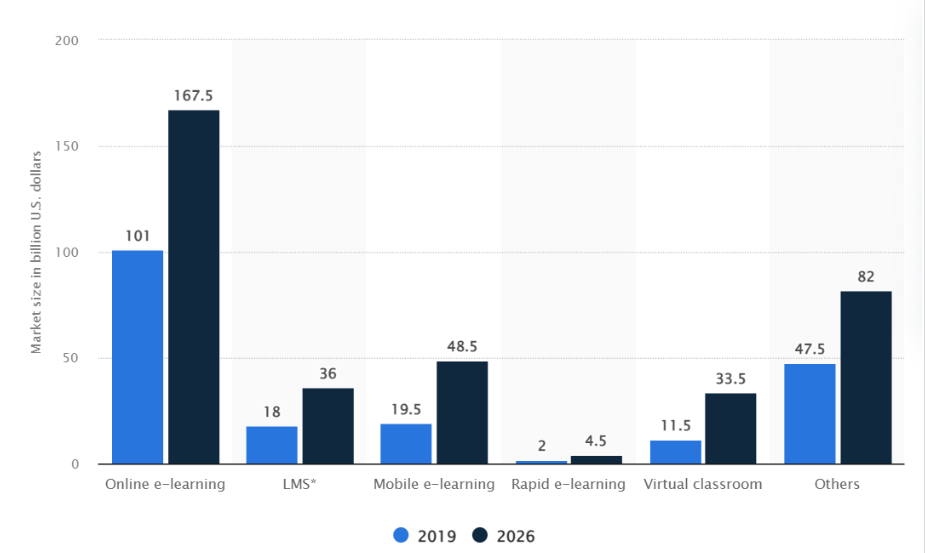
In a way, we as a generation have now collectively walked past the traditional forms of teaching. Before we get into the specifics of how to make a learning app or understand the intricacies of educational app development, here are a few stats you should look at:
- As per the report of Global Market Insights, e-learning app development market size would reach $1 trillion by the year 2027.
- The report of Markets And Markets predict that from 2020 to 2025, North America especially the USA and Canada will have the largest educational apps market size 2020-2025.
- In 2023, the revenue of online learning apps in the USA is expected to be US$74.80 billion as per Statista.
- By the end of 2025, The popularity of elearning apps has skyrocketed with an expected market of $325 billion.
With the sudden rise in the demand for educational app development, how to make a learning app has become a matter of immense importance for the educational mobile app development industry!
According to Statista, the global revenue of eLearning app development is expected to reach $370 billion by 2026. The eLearning industry aims to offer a classroom learning experience by developing a comprehensive eLearning app.
The popularity of e-learning platforms has skyrocketed with an expected market of $325 billion by the end of 2025. With the sudden rise in the demand for e-learning apps, how to create educational app has become a matter of immense importance for the Edtech app development industry!

The question really is how to make a learning app and whether educational app development is even a profitable business for you! How will your education mobile app development even pave its way in this overcrowded market and fare well?
If you are wondering how to make a learning app, you have reached the right place! This blog will give you all that you need to know about educational app development. Let’s first have a look at the features your educational app should have.
How to Make a Learning App – Features Checklist
Now that you are somewhat aware of how to make a learning app. Let’s take note of all the features you can add to create an educational app:
Sign-up/Login
Always have more options available for signups such as login through emails, password, or phone number.
Students and teachers will both register for an account on your educational app platform first. The ‘traditional method’ of signing up for an account on any website is using your email and password.
However, a more convenient method is user authentication through social networks like Facebook, which is offered by the majority of educational app development systems. You can also add the ‘Forgot password option to make it more user-friendly.
User Profile
After registration on your educational app, the user will be required to fill in some details such as full name, photo, work experience, education, career goals, D.O.B, gender, and so on. This will also allow students to view their dashboards and the courses they can take up to monitor their progress.
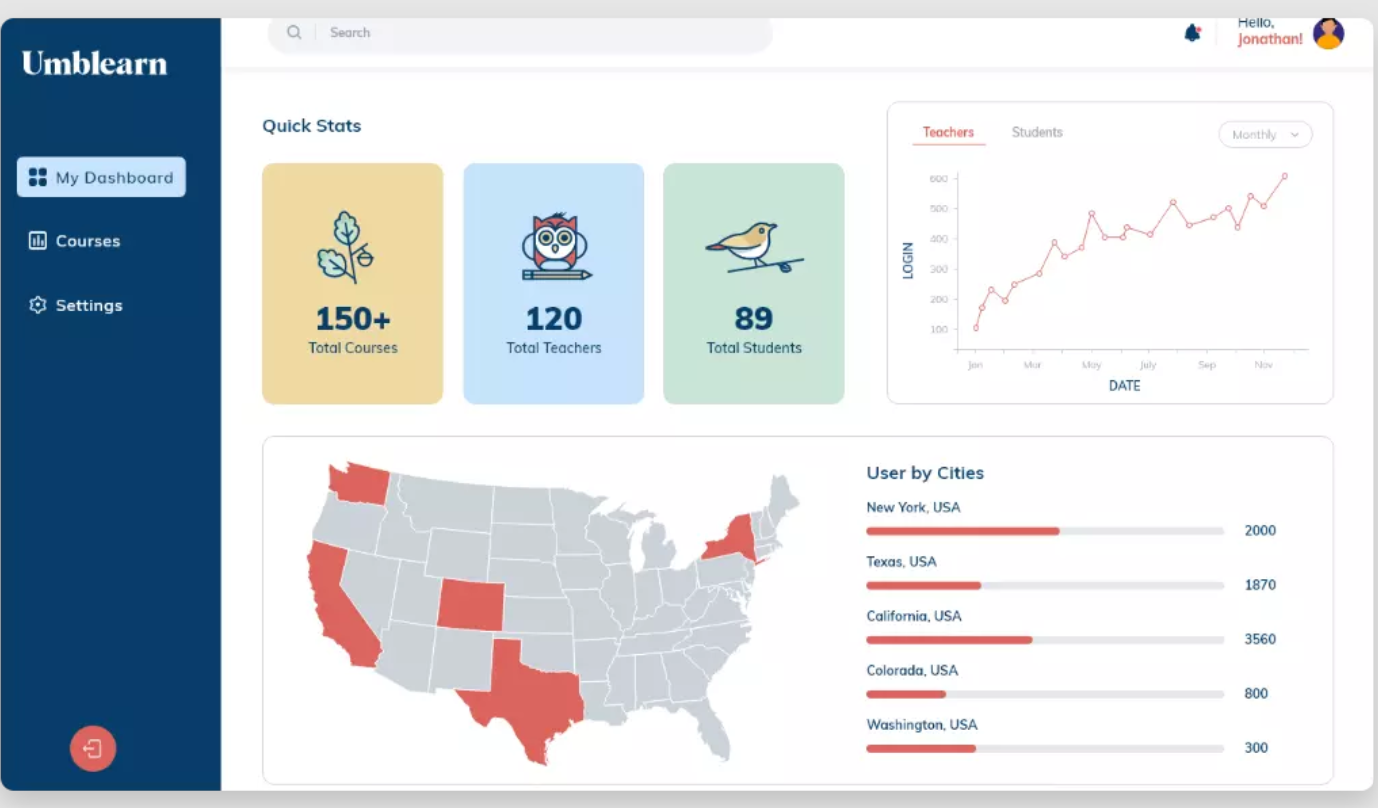
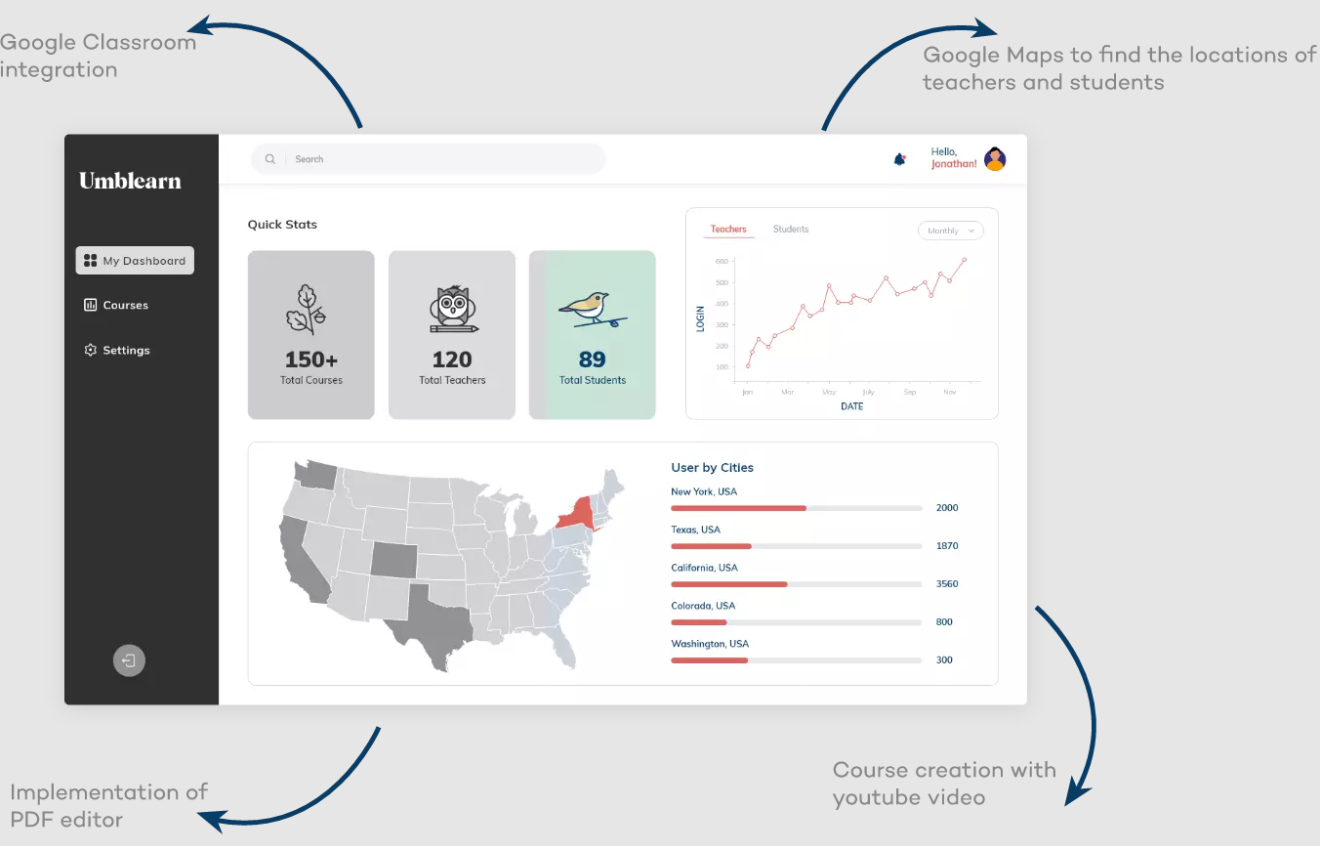
We built a sleek and seamless dashboard for our client Umblearn. By powering the education app development with location services and customized Google Maps, it helped Umblearn locate its users and gather comprehensive user insights.

The more the educational app platform knows about your users, the more appropriate course recommendations will be provided by the platform. It is advisable to add as many fields to the user profile as you need.
Search, Advance Filters, and Categories
Developing a flexible search feature for your educational app development enables your students to find the right course for them.
Advanced filters can help them make the search results even more relevant through filters like course level, category, duration, language, skills, and other parameters.
How to make a learning app not a failure is by making a search system that gives users exactly what they want! Developers can also use ElasticSearch and narrow the filters further to create an education app.
Read more: eLearning App Development – Cost and Challenges
Online payments
Users will have to provide information regarding the payment methods that they can choose to use such as Debit/Credit Cards, Internet Banking, PayPal, Stipe, Braintree, etc. This allows the educational app platform to deduct directly from the user’s account.
Home page
Users can view a list of course categories, the most well-liked online course section, recently released courses, and the classes they are currently enrolled in on this page. A section with the Top Free Courses and suggested courses based on the student’s choices and interests can also be added.
Course page
The user is directed to the course landing page after choosing their course.
This page will include learning resources, a collection of pre-recorded videos, a section with related materials, grades, and a timeline showing the student’s development.
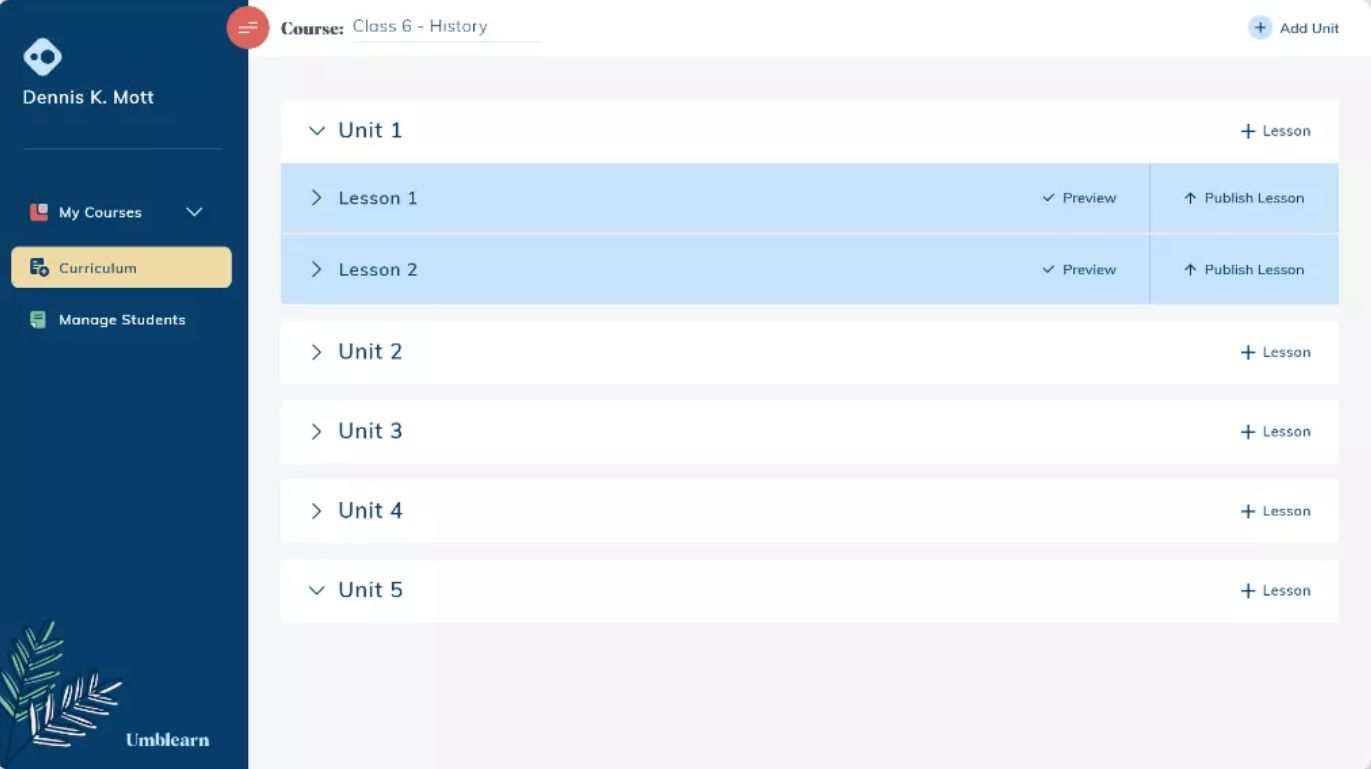
We designed the course levels of Umblearn wherein they could track the progress they have made at each stage and also learn about their scores.

Consider including the course description and the skills it helps students develop, the instructor’s photo and a brief bio, the course length, and the total number of enrolled students to make this page more informative for your students.
It’s also useful to include a FAQ section at the bottom of a course page where your students can read related articles and/or get answers to the most frequently asked queries.
Notifications
Notifications will keep students hooked to your app and also increase their engagement thereby significantly reducing churn rates. You can send notifications to the students as and when you require. Push alerts can be sent to users’ mobile devices if you decide to create a mobile app version of your platform.
Your objective is to deliver necessary updates without becoming annoying. The platform, for example, can alert students to upcoming payments, the start of a new course on a subject that interests them, and so on.
Quizzes
Through these quiz assessments, users can check their knowledge after each lecture. This segment could be designed as a simple test with Yes or No answers, and open questions. If you are wondering as to how to make a learning app, you must have a developer-oriented e-learning platform you can include a programming field as well.
Review and rating
Users who have completed a course on your educational app can post reviews about their experiences and write how much they liked the course in this section.
Also, they can give the course and instructor a star rating between one and five. The number of reviews and student ratings will also have an impact on where the course appears in the search results.
Teacher dashboard
If you allow other educators to add their courses to your educational app, you must have this feature. The management of video courses, the addition of descriptions, verification of student enrollment, access to student work, and grading of students are all possible here for teachers.

There should be a place on the teacher dashboard where you can post other materials like PDFs, movies, and audio files.
Admin panel
Through the admin panel, you can control students’ payments, all the details about the courses, and the addition of new classes.
You can manage all your platforms through the maintenance of information regarding existing lessons, even though you won’t engage with other educational institutions and an Admin panel is required to manage the above-mentioned tools.
How to Create Education App – Step-by-Step Guide for Educational App Development
The success of education app development depends on how well you can create an educational app. Here are some of the tricks and tips on how to make a learning app.
Stay tuned because we will reveal all of the hacks that we used to create an educational app for one of our clients (Umblearn) that turned out to be a huge success!

Step #1. Know Your Target Audience
Finding your target audience and knowing more about them is the first and foremost for your educational app. Bad app research done hastily can lead to your app’s failure.
There are various factors that determine the success of an educational app depending on whether it is designed for teachers, students, special courses, employees, regular schooling, etc.
An IBM study found that investing in online training boosts productivity by $30 for every dollar spent, mainly because workers can get back to work more quickly and use their newfound skills right away.
This is particularly important for the sales team because the time spent on the field directly correlates to money made for the company.
Thus, by finding your audience at the initial part of your research, you eliminate any scope of target assessment error and thereby save yourself time and effort.
- Make a Detailed Feature Checklist
Your educational app development will begin to lag if you overload it with pointless features, which will leave your users with a bad impression. Therefore, you must include only what is necessary and unique that makes your app distinct from others so that users are not bored.
If your app is multifunctional then most of these add-on features make sense but on the off chance, it may also defeat the entire purpose and decrease the value of your e-learning app. Make a few aspects of the app the important features so that you do not put off your users.
To provide a seamless experience to your users, you can also use AR/VR technology and use other techniques to make it all the more convenient and easy to use.
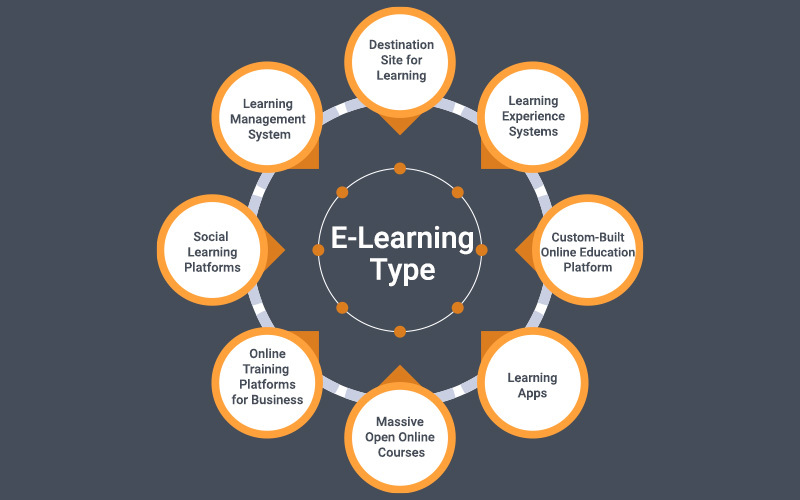
Here are some of the types of educational app development modules that you can explore:
- Use Effective Teaching Methods
An educational app main goal is to replicate a classroom environment for your users. Therefore, employing practical teaching methods in your app will help it succeed. Modern teaching methods are advantageous for eLearning apps, and app developers can benefit from this.
- Gamification
By breaking it into a few levels, the consumption of a difficult course can be made easier through gamification as the entire subject can now be covered step-by-step, Thus, making it easier to consume and understand.
For example, Kahoot is an educational app that offers tutors to prepare some fun quizzes and then transform them into a game! Similarly, Monster Math explains the basics of Mathematics through interactive and cool games.
Step #2: Planning Iterations of Building an MVP
MVP stands for a minimum viable product. It is a primary working product of the complete intended project, with only the core features. MVP for educational app development companies enables one to come up with a working product that has been practically validated through user interaction.
“Minimum viable product” (MVP) is the primary working product of the entire proposed project that only has its essential components.
Creating a working product that is practically validated through user interaction with the help of MVP educational app development businesses will ensure a better chance of your product’s market.
Step #3: Define MVP Functions
MVP makes it possible to test your concept before it is launched. It makes it even easier to modify the product.
Features can be added and deleted later based on how customers feel about the MVP product. Therefore, always keep the features of utmost importance for priority testing.
Step #4: Kickstart Your UX Design
Before heading on with it, ensure that you have a clear UX design roadmap – sketch ideas, develop prototypes, father user input and make interactive designs.
Build your roadmap based on the concept of the educational app development and start the UX design process. During the design stage, start creating the information architecture and wireframes for your e-learning app.
Step #5: Get Started With UI Design
How to make a learning app successful is by building consistency in every stage of your UI design is highly essential. Our experts at Resourcifi implement all the interface elements ensuring a similar style and branding that suits your business the most.
- Personalize Your App and Make it User-Centric
Personalization is the key to your customer’s heart! No matter what app you are building, personalization is the most crucial part of it all.
People expect the best-personalized experience there is to offer. Providing references as per the user’s requirement helps in attracting more people and also form healthier relationships with them.
Step #6: Pay Attention to the Essential KPIs
Many app developers overlook the most crucial part of education app development by losing track of essential indicators while searching for more users.
More than the number, it is important to know how many of the users will help you generate revenue.
The important indicators that you must have in mind are the Retention rate, track of monthly users, engagement rate, churn rate, and plenty of other factors such as paying attention to the average revenue per person, ROI, and lifetime value.
Step #7: Development Processes and App Testing
The final stage of any education app development is app testing. Bring your prototype to perfection! Launching an app right after the development is basically leaving your app out there to be ignored.
Test your app after each stage of development is completed, and fix those bugs before deployment.
Run through all the vital stages of testing: interview the focus groups, assessment research, and usability reports.
To save yourself time and money as testing apps after many stages of development will delay the process even further.
Step #8:Discovery Stage – Product Technical Documentation
In the discovery stage, the client with the education app development project provides all of the relevant information to develop the product as per the requirements.
The development team documents the technical requirements and chooses the technical stacks – Swift for iOS apps, Kotlin for Android apps, and React Native for cross-platform applications.
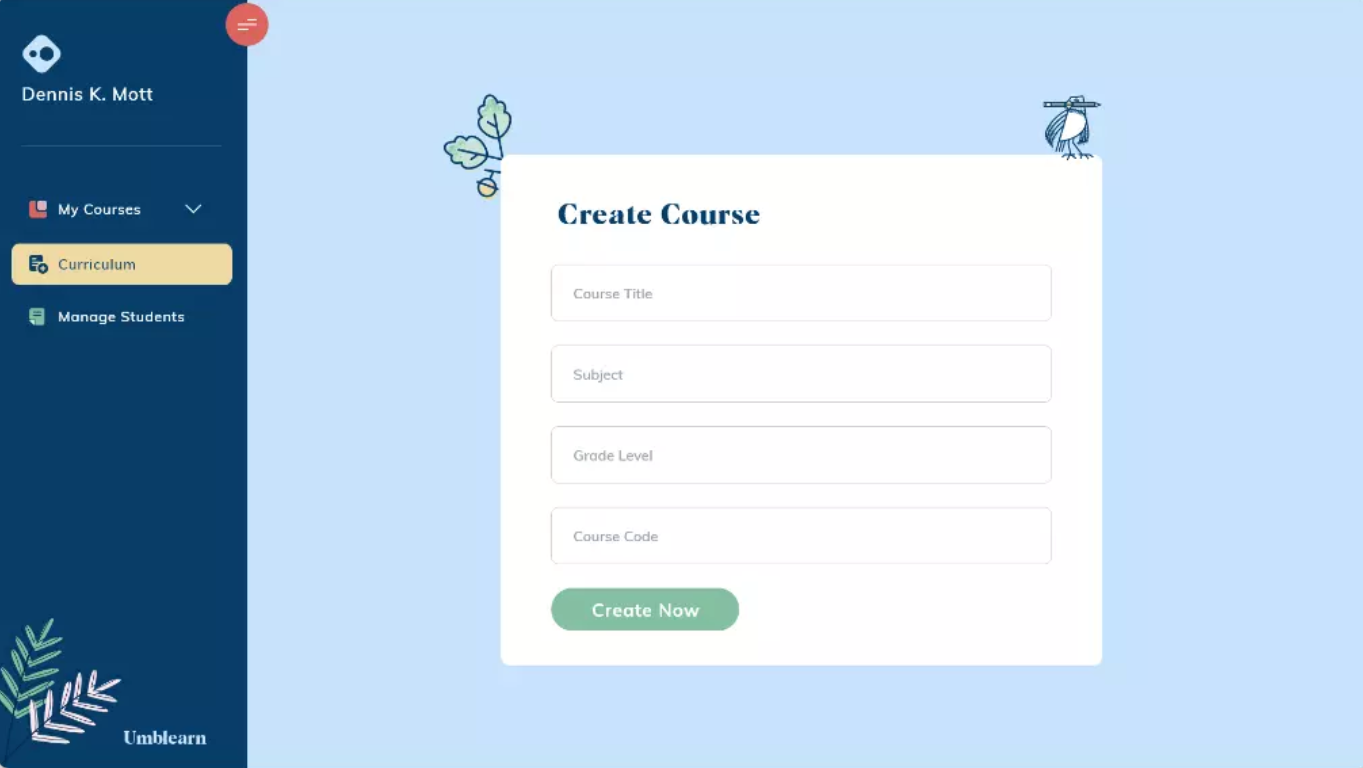
For example, with one of our clients Umblearn, the technology stacks and frameworks we used were Node.js, Javascript, and React. Here’s the technical implementation of the UI.

In this stage, the scope of work and estimation of creating educational apps are defined. You can also define the functional requirements of admin panels, users, etc.
- Development Stage
Front-end developers are assigned to work on the client side of the app and the Back-end developers are accountable for API and database development. The CI/CD process is taken over by the DevOps specialists.
- Testing Stage
QA engineers test the delivered code, perform manual testing and also write automated tests for all of the developed components of the education app development.
- Deployment & Integration Stage
Once the development and regression testing is completed by the QA specialists, the version of the software that is tested is delivered to the users for beta testing.
- Maintenance & IT Support
The maintenance stage is followed after the deployment of a product in a production environment. The development team ensures that all of the bugs are fixed and improves any components required.
Hire the Best Education App Development Company
Now that you are well acquainted with the processes and step-by-step guide on how to build an elearning platform, here’s another way you can build an e-learning platform:
You may not know how to make a learning app but you can definitely reach your desired goals by choosing the perfect education app development company!
Choosing the best education app development company for your project can be a difficult task. With the increase in learning content, education app development and the creation of mobile educational apps, educational app development has been growing over the years.
Now that online education has become the new normal, you will find e-learning apps of various types with an increase in mobile apps, the education app development company has also grown wildly in the industry.
If you are a small business owner or a founder wanting to know about how to make a learning app, stop right here! We at Resourcifi are here to help you with the best of our services.
Having an expert team of in-house app developers, we excel in providing our development services to create an educational app for an educational app development company!
If you have a project in mind, feel free to contact us and get a cost estimate for your project requirements!